
こんなコトで悩んでいませんか?
- オシャレな英字フォントを知りたい
- 英字フォントが多くて迷う
- フォントを一覧で比べたい
- アイキャッチやサムネイル画像のフォントに迷う
この迷いを解消のためCanva愛用中のわたしが、英数フォントを全て(300〜500個?)確認し、ブログで使える24個に超厳選しました。
さらに、記事の最後に「鉄板フォント組合せ」を紹介してますので、最後までよろしくお願いします。
当ブログのアイキャッチはすべてCanvaで制作して、下記はその一例です。
 |
 |
 |
 |
[say] 英語フォントの名称って覚えれないですよね。なので、この頁をブックマークしとけば便利ですよ!
では、さっそく!いってみよう![/say]
[kanren id=”1266″]
おすすめ英数フォント厳選 24
 |
| 【01】コーポレート・ロゴ |
[say] 日本語も使える万能フォント。英数も安定してます。小さなアイキャチ画像でも読みやすいです。[/say]
 |
| 【02】AC Compacta |
[say] 映画とかで使われそうなやつ。限られたスペースの場合は使いたくなりますね。[/say]
 |
| 【03】Passion One Bkack |
[say] 線が太く文字の比率が高いので、色でバランス取りたくなりますね。意外と使いやすいかも。[/say]
 |
| 【04】Noot |
[say] バランスが崩れてるので、子どもぽい印象が出せますね。[/say]
 |
| 【05】StopMotion |
[say] 上部だけ、斜めになってて、キレがあります。サイト内容と合えば使えそうですね。[/say]
 |
| 【06】Kumar One |
[say] 個人的には苦手。でも好きな方もいますよね…。お任せしますっ![/say]
 |
| 【07】Oleo Script |
[say] ヨーロッパ、イタリア系ですね。イタリアと関連あるブログにはぜひ![/say]
 |
| 【08】Architects Dgughter |
[say] 手書き風で線も細いから、軽い印象が出せますね。[/say]
 |
| 【09】源暎ラテミン |
[say] 日本語も使える万能フォント。英数でも読みやすい![/say]
 |
| 【10】Broshk |
[say] 切り込みが入ってます。普通に入力するだけで作れちゃいます![/say]
 |
| 【11】BP Imperial |
[say] J・L・Q・T・7にクセあり。[/say]
 |
| 【12】Sacco |
[say] 文字の使える幅が狭い時に使えますね。[/say]
[jin_icon_info color=”#e9546b” size=”18px”]ここで半分です。自身の作成するのをイメージしながら見ると良いですよ。
 |
| 【13】Ara Hamah |
[say] ヨコ線の斜め上への角度が特徴的ですね。数字も面白い。[/say]
 |
| 【14】AC Fifindrel |
[say] 手書き風なやつ。読ませるよりはデザインとして使えそう。雰囲気でます。[/say]
 |
| 【15】BP pong |
[say] 切り込みのやつ。上記のものとは切り込位置が違います。切り込み好きな方へ。[/say]
 |
| 【16】Aksaramatee |
[say] はしっこがクルッってなってます。イラストと組み合わせると面白そう。[/say]
 |
| 【17】Monoton |
[say] 音楽系なやつ。加工しなしで普通に打つだけで、タイトルでも使えそうなクオリティ![/say]
 |
| 【18】Sifonn Outline |
[say] アウトラインだけ使いたいときに。文字の中は透けてます。[/say]
 |
| 【19】Bungee Outline |
[say] 文字の中に線が入ってます。文字の中は透けてます。[/say]
 |
| 【20】Bungee Shade |
[say] 左向きの影付き。工夫次第でオシャレブログになりますね。文字の中は透けてます。[/say]
 |
| 【21】Rig Solid Bold |
[say] 拡大して見てください!影にグラデーションが入ってます。これは使えますよ。文字中は透けてます。[/say]
 |
| 【22】Rig Solid Medium |
[say] グラデーションないやつ。文字中は透けてます。[/say]
 |
| 【23】うずらフォント |
[say] URLとかをデザインするときに。手書き感が出ますね。[/say]
 |
| 【24】桜鯰フォント |
[say] 日本語でも味がでますが、英数でも良い感じ。数字がちょっと大きくなるので、バランス調整は必要かも。[/say]
結局どうなの!!

いろいろ、みてきましたが、結局選べないよっ!とかなりそうなので、独断で選びました。
悩むようなら下記フォントを是非、試してみてください。
迷ったら!
 |
| コーポレート・ロゴ(太字) ☓ 装甲明朝 |
[say] 読み易さ、デザイン性も高いことから、万人受けするであろう、組み合わせ。
これは強力です。ただし、文字間隔は「スペース」メニューから縮めてください。[/say]
個性を出すときは!
 |
| Broshk ☓ Monoton ☓ JKゴシック |
[say] 個性強いです。中身も負けないよう強くする必要ありです。笑[/say]
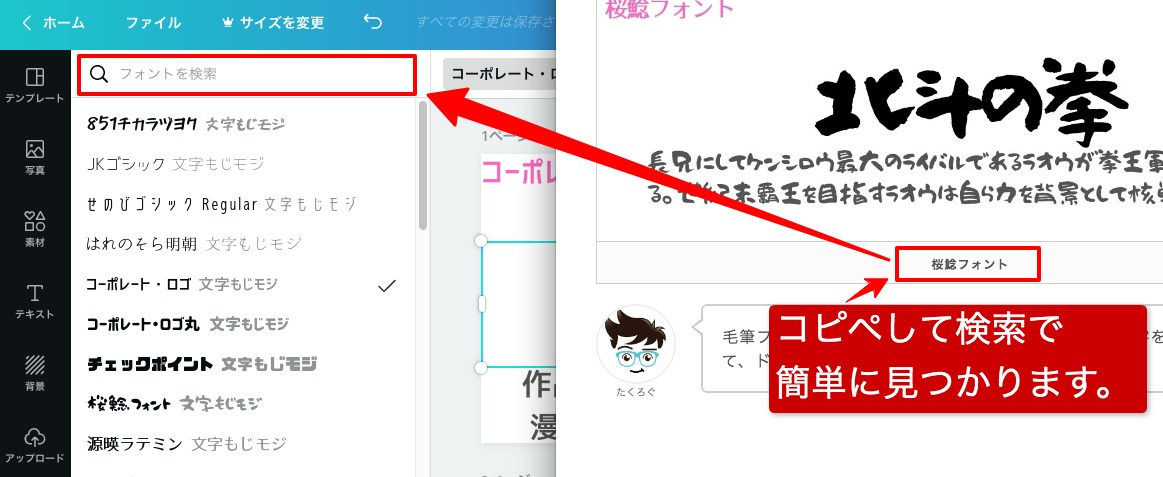
フォントは検索欄へコピペで簡単に見つかります
Canvaでのフォントの見つけ方
- 使いたいフォント名をコピー
- フォント検索欄へ貼り付け
- フォントが表示されるのでクリック

おまけ
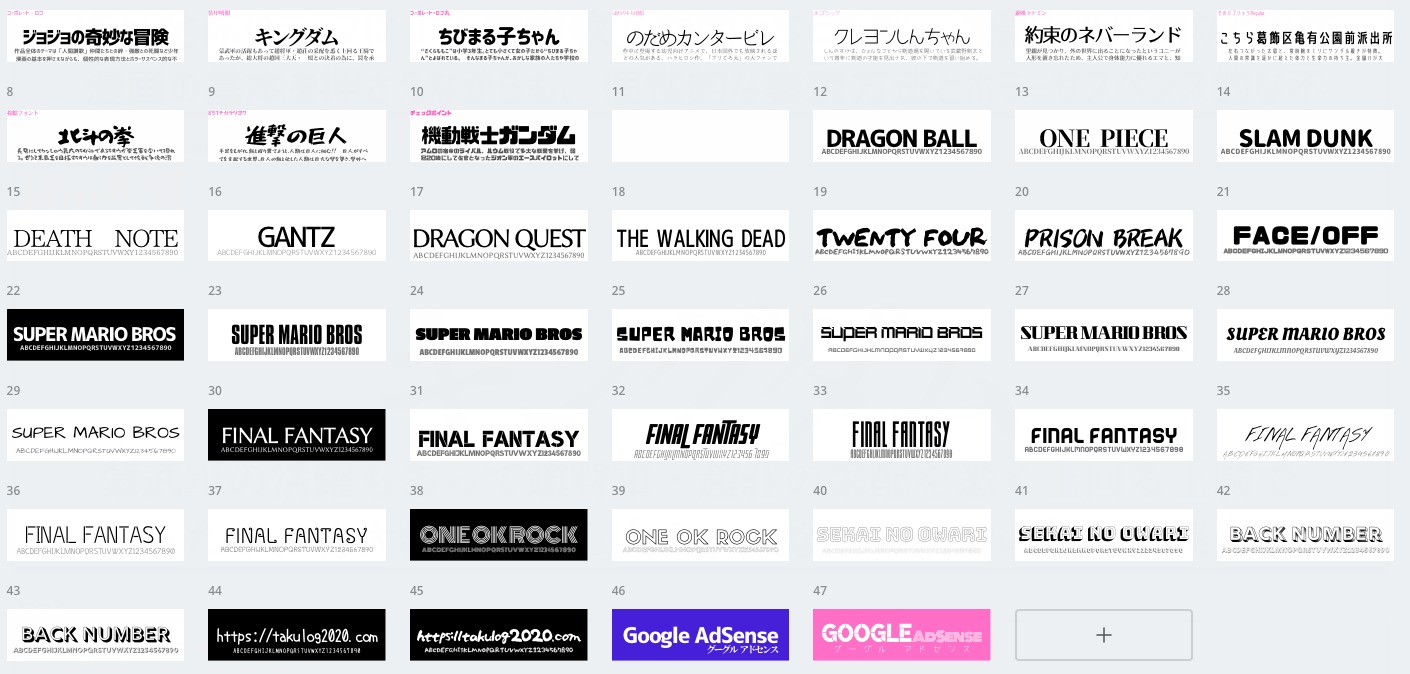
日本語フォント編と合わせてCanvaで作ったフォント画像一覧。この一覧画面で並びの入れ替えが出来るので助かりました〜。

一覧表示への切替は編集画面の右下のボタンから!

[say] 以上、『おすすめ英数フォント24個をガチで選んでみた!』でした。日本語フォント編は下記リンクから。
フォントのコメントは省略する予定でしたが、結局全部書かずにはいられなかった。笑[/say]
[kanren id=”1266″]


