
こんなコト思ってませんか?
- おしゃれなデザインのグラフを作りたい!
- おしゃれで見やすいグラフをつくりたい!(棒グラフ、折れ線グラフ、円グラフ)
- グラフの配色が決まらなくて悩んでる!
- グラフや表を使って情報を分かりやすく発信したい!
本記事では、PC版「Canva」(キャンバ)を使ったグラフの作成テクニックとテンプレートで検索可能な表について解説していきます。
グラフや表を使えば伝えたい情報を分かりやすく発信できます。
作成手順はシンプルで画像も多く使って解説していますので、誰でもおしゃれグラフや表がきっと作れるようになります。是非活用してみてください。
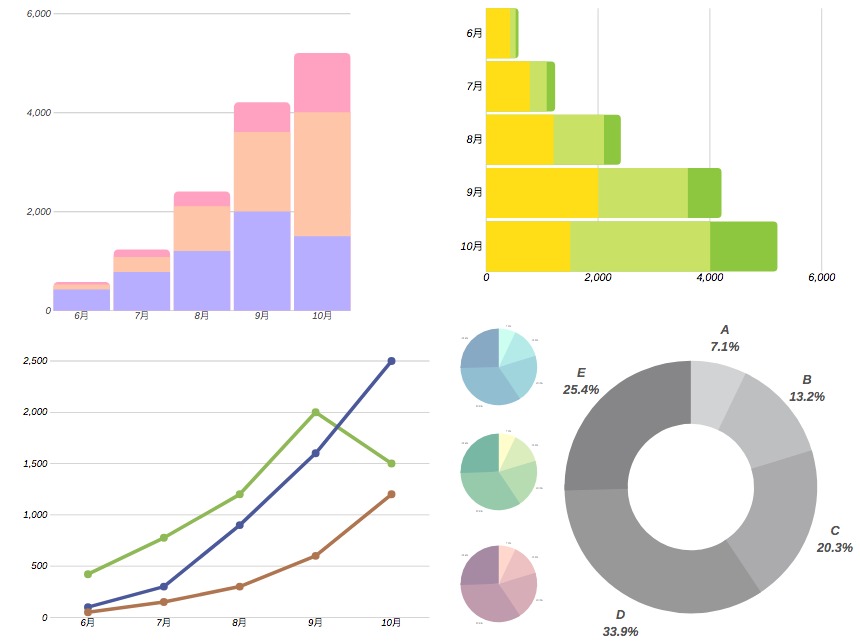
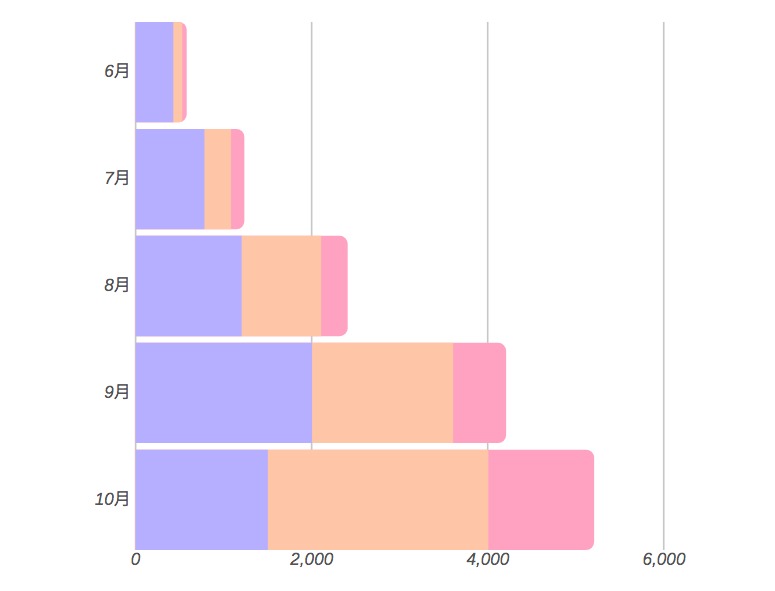
こんなグラフや表が数分で作れます
canvaでグラフを作る手順
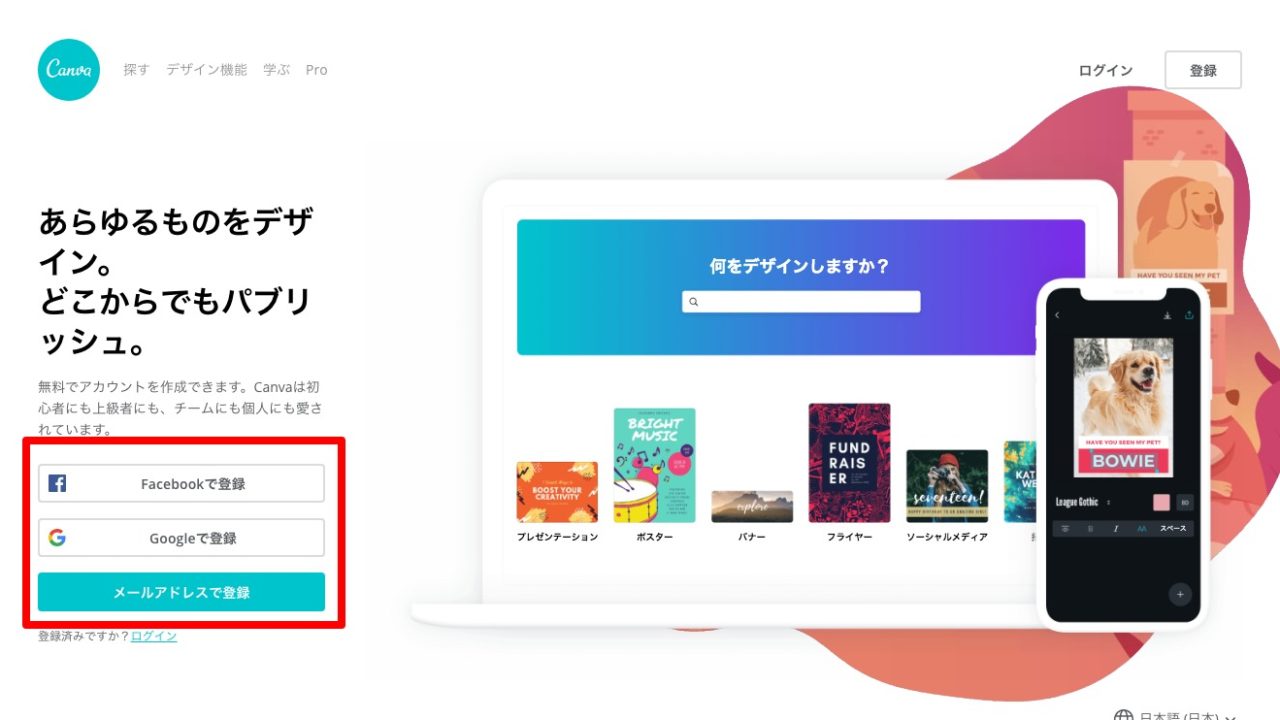
手順1:Canvaにアクセスしてログイン

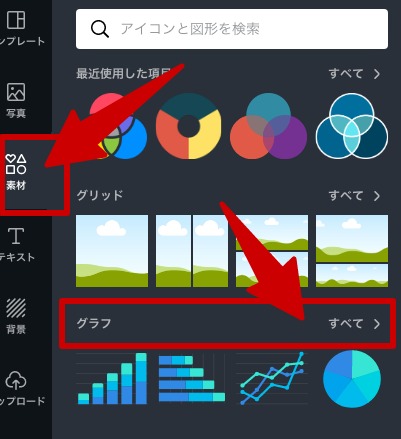
手順2:素材から「グラフ」を選択

「素材」から、「グラフ すべて」を選択すると下記のようにグラフ一覧が表示されます。今回は青色の縦の棒グラフを選択してみます。

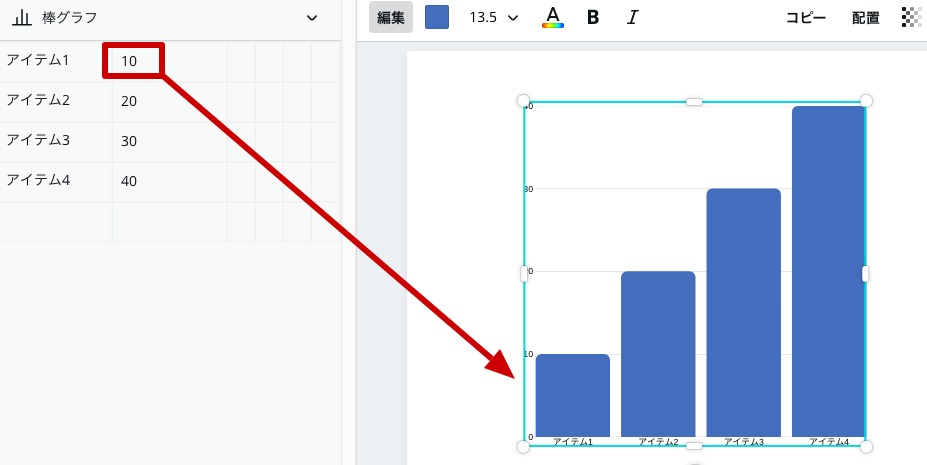
選択するとキャンバスへ青色の棒グラフが挿入されます。左側にアイテム1〜4と10〜40の数値が初期値として登録されています。これらを変更していきます。
 アイテムは項目名、数値は棒グラフと連動してます。なので、ここので名称や数値を変更すると項目名が変わったり、棒グラフが伸縮します。
アイテムは項目名、数値は棒グラフと連動してます。なので、ここので名称や数値を変更すると項目名が変わったり、棒グラフが伸縮します。
データ入力欄はグラフを選択し、「編集」ボタンをクリックすると表示されます。
手順3:項目名と数値の登録
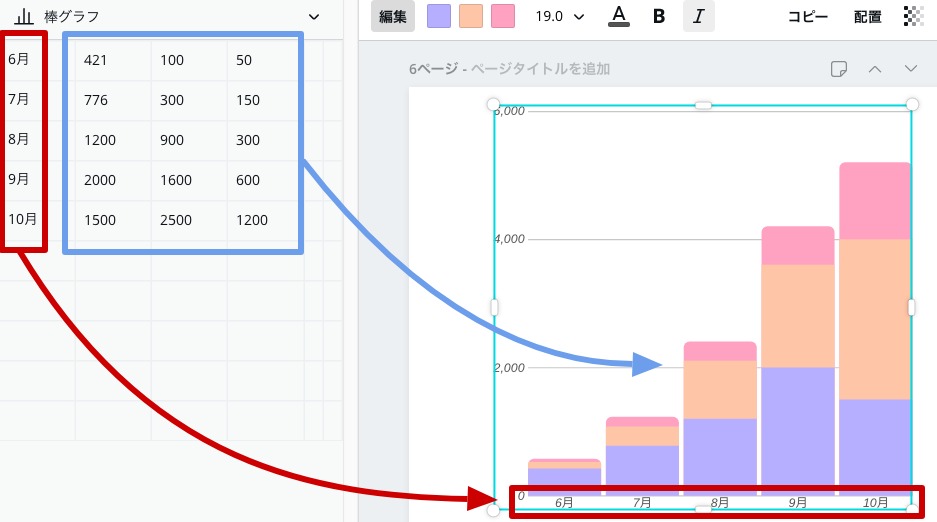
今回は下記のように項目名とデータを入力。データは複数列で登録可能です。下記ではデータが3列のあるため、グラフが3段になっています。

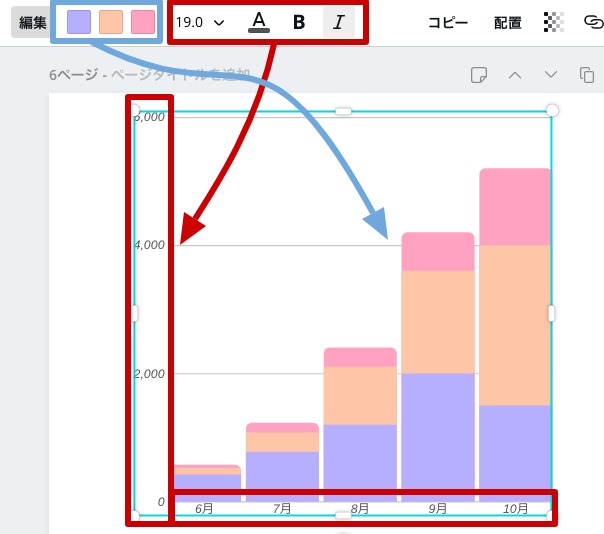
手順4:色と項目名の設定
グラフで変更が必要なのは、2点だけ。
- グラフの色
- 項目名のサイズ
項目名はフォントサイズ、色、太文字、斜文字の設定のみ可能です。フォントは変更できません。

1
ワンクリックでグラフの種類が変更可能
ワンクリックで横棒グラフ、折れ線グラフ、円グラフ、ドーナツグラフへ変更可能です。手順は、メニューから変更したいグラフ名を選択するだけ。
たとえば横棒グラフを選択すると…

一瞬で横棒グラフに!

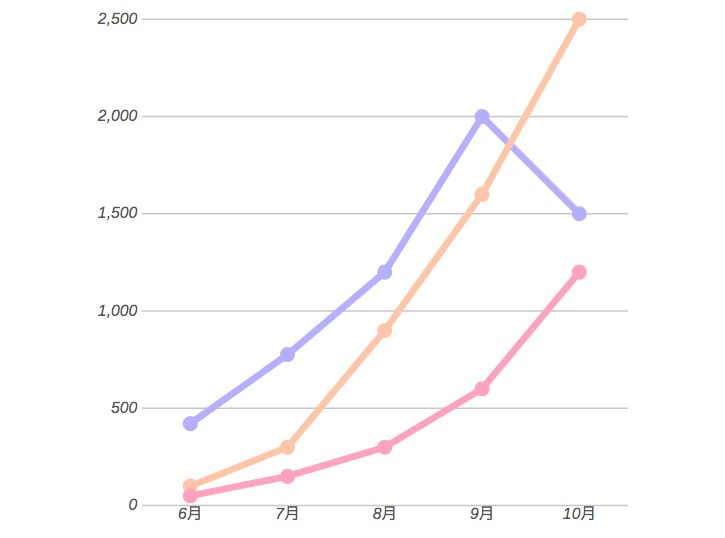
次は折れ線グラフ

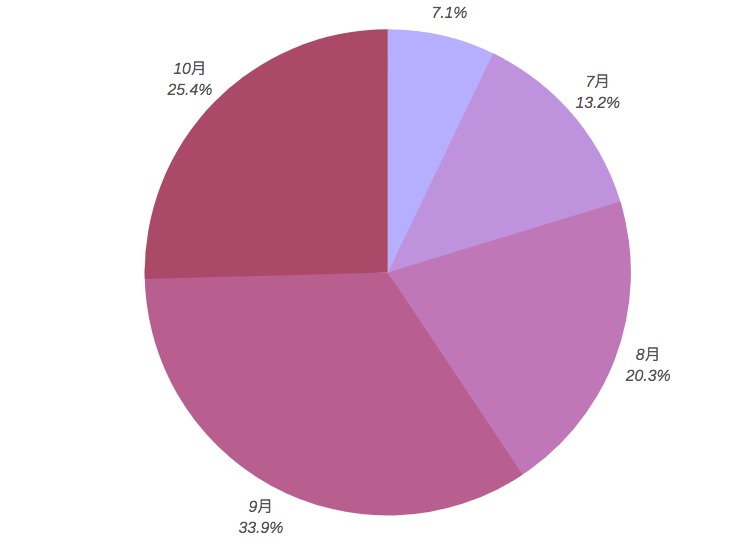
これは円グラフ

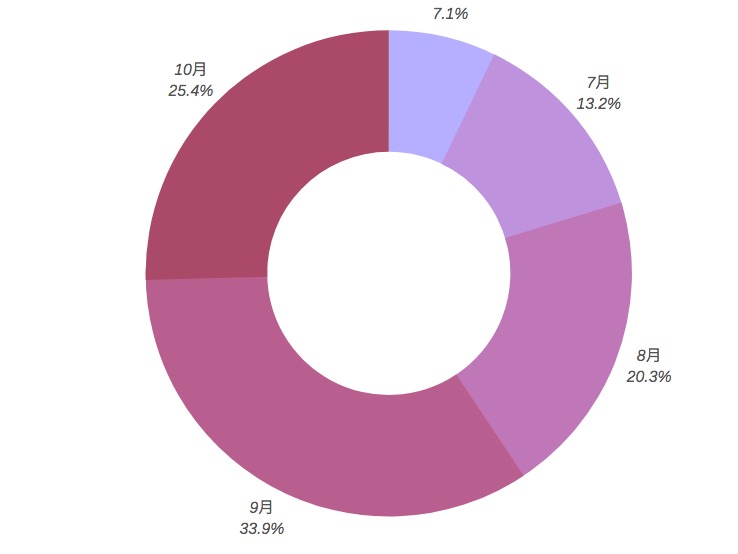
最後にドーナツグラフ

[say] 円グラフのとの違いは中心の空きの有無のみです。中心に情報を入れることができるので、ドーナツグラフはオススメです。
[/say]
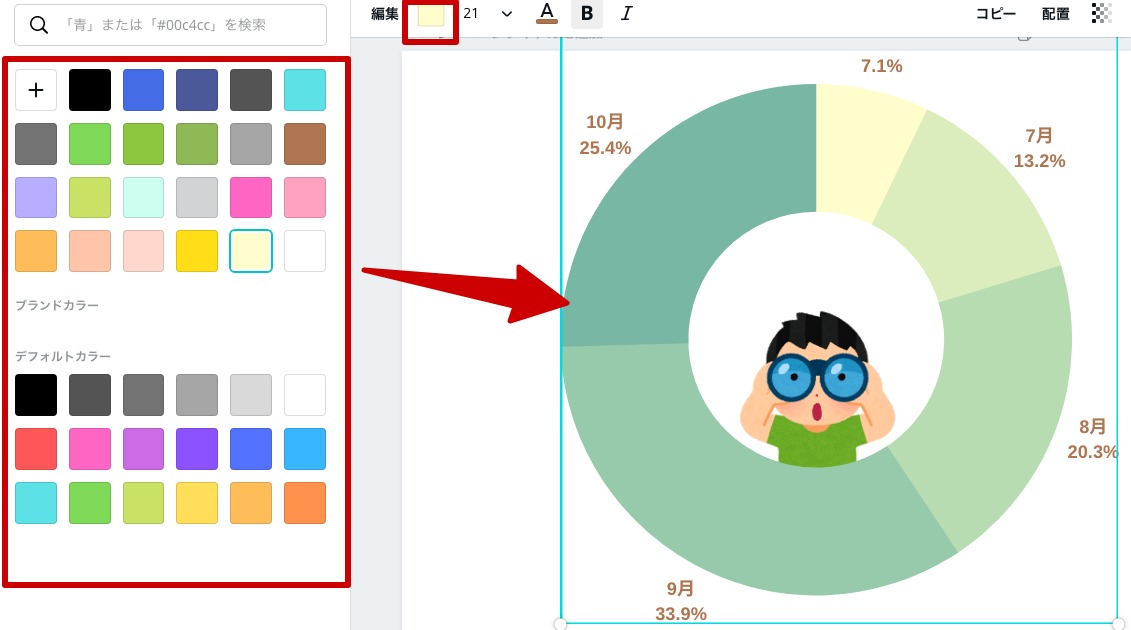
色の変更もワンクリックで可能
円グラフ、ドーナツグラフはワンクリックで配色が変更できます。手順は色のメニューを開き、開始色選択するのみ。
自動的にいい感じに配色されます。開始色は下記グラフでは12時から1時の色です。

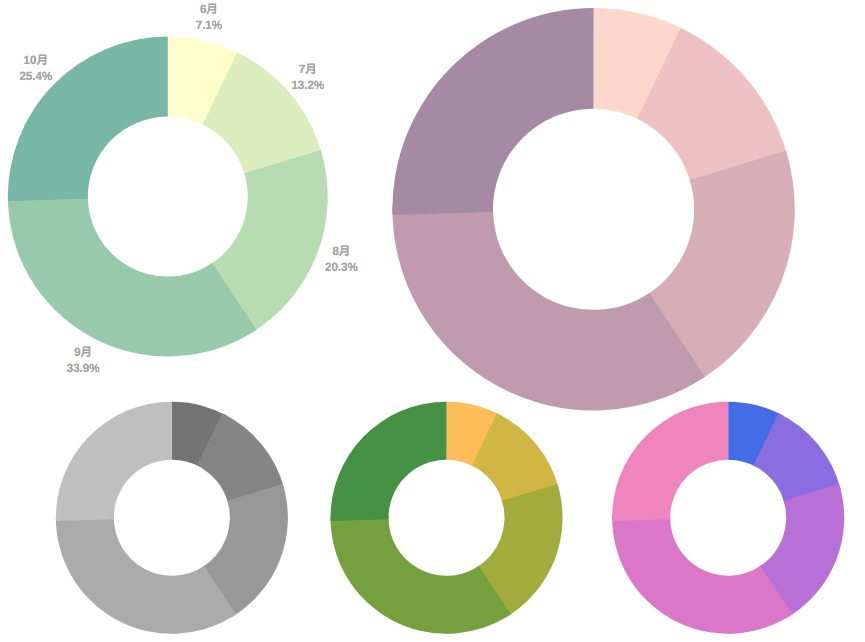
配色例
下記は配色を試してみた一例。全てワンクリック。初心者や色に自信がない方でも、バランスの取れた配色グラフが作成できるはずです。

[kanren id=”1391″]
[kanren id=”1266″]
[say]
以上、『オシャレなグラフの作り方(棒・円・折れ線)』でした。意外と使われていないグラフ。だけど使うと情報のわかりやすさは確実にアップします。この機会にグラフを試してみてはどうですか?
[/say]


